Shaw ( front-end.social/@shshaw ) on Twitter: "CSS variable riddle: What color will the <p> element be? https://t.co/NpIi1IY3dw" / Twitter

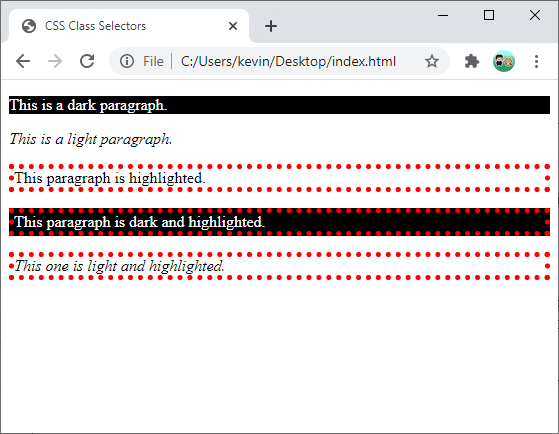
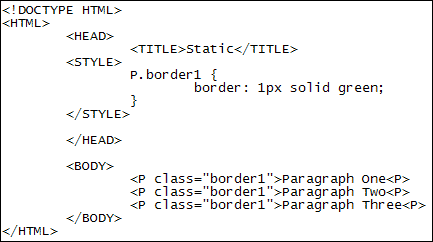
html - CSS p element created in a new section ineherinting properties from a different section which has its own class name - Stack Overflow

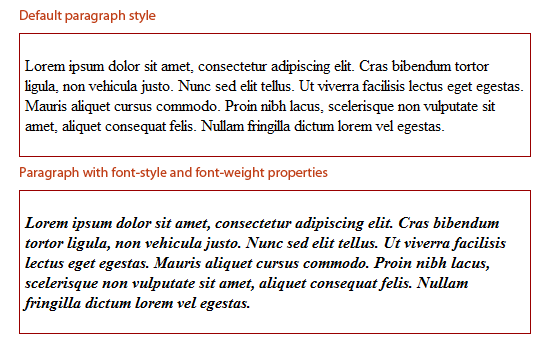
Customize HTML Paragraph with Inline CSS | HTML Paragraph | Inline CSS | HTML Style Attribute - YouTube